Elementor Anker Link Setzen
Das Setzen von Anker-Links in Elementor ist nicht nur eine effektive Methode, um Nutzern die Navigation auf einer Seite zu erleichtern, sondern steigert auch die Benutzerfreundlichkeit deutlich. Besonders auf längeren Seiten oder One-Page-Websites sind Anker-Links ein unverzichtbares Werkzeug, damit Besucher schnell und unkompliziert zu den gewünschten Inhalten gelangen. In diesem Guide zeige ich dir genau, wie du Anker-Links in Elementor erstellst – sowohl für Anfänger als auch für Fortgeschrittene.

Was ist ein Anker-Link?
Ein Anker-Link ist ein spezieller Link, der Nutzer direkt zu einem bestimmten Abschnitt auf derselben Seite führt. Diese Funktion ist besonders nützlich, wenn du deinen Besuchern den schnellen Zugang zu relevanten Informationen ermöglichen möchtest – ohne dass sie lange scrollen müssen.
Tipp: Du möchtest mehr über die Grundlagen von Elementor erfahren? Lies unseren Artikel: Was ist Elementor?
Schritt 1: Elementor öffnen und die Seite bearbeiten
- Öffne die Seite, auf der du den Anker-Link setzen möchtest, in Elementor.
- Suche die Stelle, zu der der Anker-Link führen soll, und wähle das entsprechende Widget oder die Sektion aus.
Pro-Tipp: Mit Elementor Pro kannst du noch einfacher Anker-Links erstellen und dabei zusätzliche Designmöglichkeiten nutzen.
Schritt 2: Anker-Widget hinzufügen
- Ziehe das Widget „Menü-Anker“ aus der Elementor-Leiste an die gewünschte Stelle.
- Gib dem Anker im Feld „Ankername“ einen eindeutigen Namen, z. B.
kontakt, ohne Leerzeichen oder Sonderzeichen.
Schritt 3: Anker-Link erstellen
- Wähle das Widget oder die Schaltfläche aus, die zum Anker führen soll.
- Füge den Anker-Link im Feld „Link“ ein. Die Struktur lautet:
#ankername
Beispiel: Für den Ankerkontaktgibst du#kontaktein.
Hinweis: Vergiss nicht, den Namen des Ankers und den Link exakt gleich zu schreiben!
Schritt 4: Testen des Anker-Links
- Speichere die Seite und aktualisiere sie.
- Teste den Link, um sicherzustellen, dass er korrekt zum gewünschten Abschnitt führt.
Probleme? Manchmal hilft es, den Cache zu leeren oder die Seite neu zu laden, wenn der Anker-Link nicht sofort funktioniert.
Vorteile von Anker-Links in Elementor
- Verbesserte Nutzerfreundlichkeit: Nutzer können direkt zu relevanten Abschnitten springen.
- SEO-Vorteile: Strukturierte Inhalte und eine bessere Nutzererfahrung können sich positiv auf das Ranking auswirken.
- Effiziente Navigation: Besonders hilfreich für One-Page-Websites oder lange Inhalte.
So setzen Sie einen Ankerlink in Elementor
Methode 1: CSS ID direkt im Element vergeben
- Element auswählen
Wählen Sie das Elementor-Element aus, zu dem der Ankerlink springen soll. - CSS ID vergeben
Gehen Sie zu den Einstellungen des Elements, navigieren Sie zum Reiter „Erweitert“ und geben Sie unter „CSS ID“ eine eindeutige ID ein, z.B.infos. - Link setzen
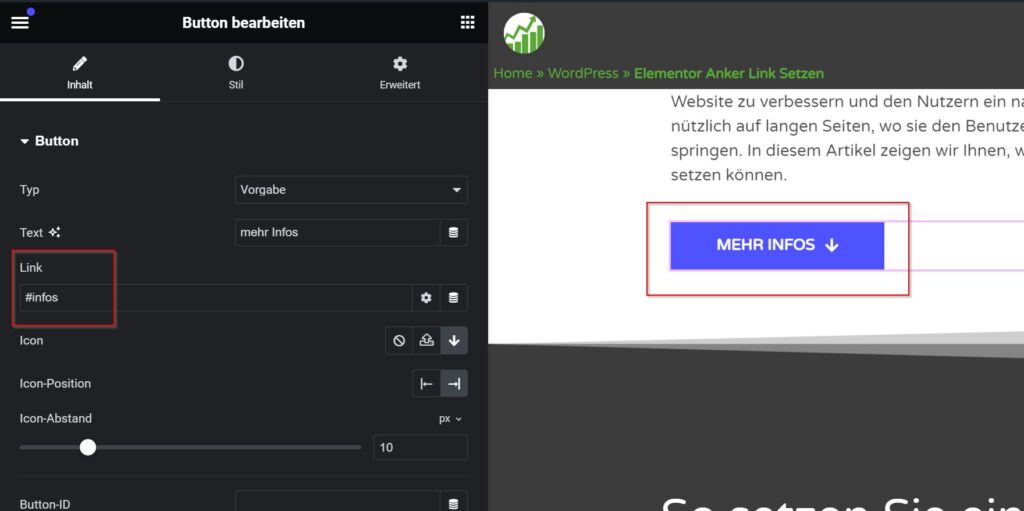
- Text oder Button auswählen
Markieren Sie den Text oder wählen Sie den Button aus, der zum Ankerlink führen soll. - Link hinzufügen
Geben Sie in das Link-Feld die ID des Menüankers ein, z.B.#infos.
- Text oder Button auswählen
- Änderungen speichern
Speichern Sie Ihre Änderungen und veröffentlichen Sie die Seite.


Methode 2: Menüanker-Widget verwenden
- Widget-Auswahl öffnen
Öffnen Sie den Elementor-Editor und wählen Sie die Seite aus, auf der Sie einen Ankerlink setzen möchten. - Menüanker-Widget hinzufügen
Ziehen Sie das Widget „Menüanker“ aus der Widget-Leiste in den Bereich der Seite, den Sie als Ankerziel verwenden möchten. - ID vergeben
Geben Sie dem Menüanker eine eindeutige ID, z.B.kontakt. - Link zum Anker setzen:
- Text oder Button auswählen: Markieren Sie den Text oder wählen Sie den Button aus, der zum Ankerlink führen soll.
- Link hinzufügen: Geben Sie in das Link-Feld die ID des Menüankers ein, z.B.
#kontakt.
- Änderungen speichern
Speichern Sie Ihre Änderungen und veröffentlichen Sie die Seite.


Weitere Möglichkeiten zum Setzen von Ankerlinks
Ankerlinks in der Navigation
- Menüeinträge bearbeiten
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu „Design“ > „Menüs“. - Individuelle Links hinzufügen
Fügen Sie einen neuen Menüeintrag hinzu und geben Sie die URL des Ankers ein, z.B.#kontakt. - Menü speichern
Speichern Sie das Menü, um die Änderungen zu übernehmen.
Ankerlinks in Texteditoren
- Texteditor öffnen
Öffnen Sie den Texteditor von Elementor oder einen anderen Texteditor auf Ihrer WordPress-Seite. - HTML-Code einfügen
Fügen Sie HTML-Code ein, um den Anker zu setzen, z.B.<a id="kontakt"></a>.
Ankerlinks in anderen Widgets
- Widget bearbeiten
Wählen Sie das Widget aus, in dem Sie den Anker setzen möchten. - Erweitertes Menü
Gehen Sie zum Reiter „Erweitert“ und geben Sie unter „CSS ID“ die Anker-ID ein.
Tipps und Tricks
- Optimale Platzierung
Setze Anker-Links strategisch ein, damit die Benutzerfreundlichkeit steigt. Besonders sinnvoll sind sie an wichtigen Abschnitten wie Kontaktformularen, Dienstleistungen oder speziellen Angeboten. - Eindeutige IDs
Vergebe immer eindeutige und sinnvolle IDs, um Verwirrung zu vermeiden und die Wartung deiner Website zu erleichtern. - Links testen
Stelle sicher, dass alle Anker-Links korrekt funktionieren, indem du die Seite in verschiedenen Browsern und auf verschiedenen Geräten testest.
Wenn du Elementor noch besser nutzen möchtest, könnten diese Anleitungen hilfreich sein:
- Elementor Pro installieren
So richtest du die erweiterte Version ein. - IONOS Homepage-Baukasten
Eine Alternative für Einsteiger. - WordPress Hosting
Empfehlungen für schnelles und zuverlässiges Hosting.
Empfehlung: Mit Elementor Pro erhältst du Zugang zu Premium-Funktionen, die die Erstellung und Optimierung von Websites vereinfachen.
FAQ zu Anker-Links in Elementor
Ein Anker-Link ist ein Link, der direkt zu einem bestimmten Abschnitt auf derselben Seite führt. Besonders nützlich ist diese Funktion bei langen Webseiten oder One-Page-Websites.
- Öffne die Seite in Elementor.
- Ziehe das „Menü-Anker“-Widget an die Stelle, zu der der Link führen soll.
- Gib dem Anker einen Namen (z. B.
kontakt). - Erstelle einen Link mit der Struktur
#ankername(z. B.#kontakt), um den Anker zu nutzen.
- Überprüfe, ob der Ankername korrekt und ohne Sonderzeichen geschrieben wurde.
- Stelle sicher, dass der Link genau mit
#ankernameübereinstimmt. - Leere den Cache oder aktualisiere die Seite, falls der Link nicht sofort funktioniert.
Ja, Anker-Links funktionieren auf allen Geräten, einschließlich Mobilgeräten. Achte darauf, dass deine mobile Navigation benutzerfreundlich gestaltet ist.
Mehr erfahren: Lies, wie du mit Elementor eine mobile-friendly Website erstellst.
- Verbesserte Nutzerfreundlichkeit: Sie ermöglichen es den Nutzern, schneller auf relevante Inhalte zuzugreifen.
- Bessere Struktur: Google bewertet Seiten mit klar strukturierten Inhalten positiv.
- Höhere Verweildauer: Besucher bleiben länger auf der Seite, da sie leicht navigieren können.
Anker-Links sind hauptsächlich für interne Verweise gedacht. Für externe Seiten müssen spezifische Links mit ihrer URL erstellt werden.
Ja, du kannst Sprungmarken oder Inhaltsverzeichnisse erstellen, die ähnliche Funktionen wie Anker-Links bieten. Elementor bietet mit Scroll-Navigation eine weitere Option.
Empfehlung: Mit IONOS Homepage-Baukasten oder WordPress Hosting kannst du zusätzliche Features hinzufügen.
Nein, die Basis-Version von Elementor unterstützt Anker-Links. Allerdings bietet Elementor Pro erweiterte Funktionen wie Sticky Menüs und Scroll-Animationen, die deine Navigation noch benutzerfreundlicher machen.