WP Rocket Einstellungen
WP Rocket ist eines der leistungsstärksten Caching-Plugins für WordPress, das die Ladezeiten deiner Website drastisch verbessern kann. Dies ist nicht nur für die Benutzererfahrung, sondern auch für SEO entscheidend, da Google die Ladegeschwindigkeit als wichtigen Rankingfaktor betrachtet. In diesem Artikel zeige ich dir, wie du die besten WP Rocket-Einstellungen wählst, um das Maximum an Performance herauszuholen und gleichzeitig deine SEO-Ergebnisse zu steigern.

Warum ist Ladegeschwindigkeit wichtig für SEO?
Schnelle Ladezeiten sind entscheidend für eine gute Nutzererfahrung. Google bevorzugt Websites, die schnell laden, und bewertet diese in den Suchergebnissen besser. Langsame Websites können Besucher abschrecken und führen zu höheren Absprungraten. Mit WP Rocket kannst du die Performance deiner Website signifikant verbessern und so nicht nur die User Experience optimieren, sondern auch deine SEO-Platzierungen erhöhen.
Schritt-für-Schritt-Anleitung
Im Folgenden zeige ich dir die besten WP Rocket-Einstellungen, um die Ladezeiten deiner Website zu optimieren:
Inhaltsverzeichnis
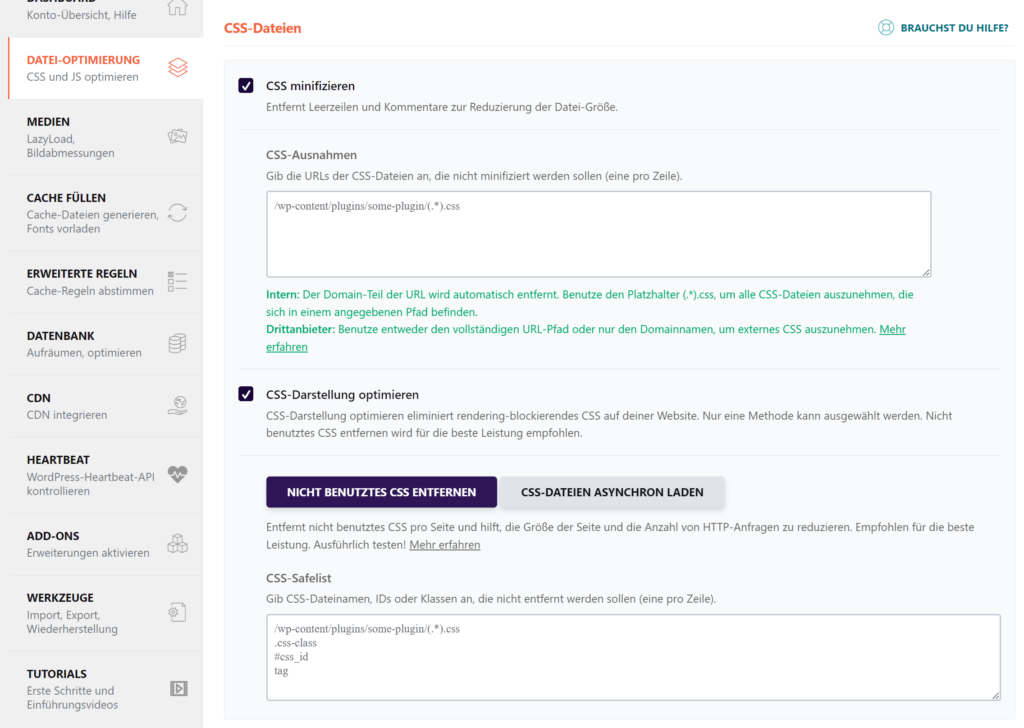
Datei-Optimierung
CSS-Darstellung optimieren
Bei der Einstellung „CSS-Darstellung optimieren“ ist sorgfältiges Testen erforderlich. Diese Option kann bei komplexen WordPress-Websites, insbesondere bei solchen mit WooCommerce und anderen Plugins, zu Problemen führen. Testen Sie die Funktion gründlich. Falls Probleme auftreten, deaktivieren Sie diese Einstellung wieder.
Nicht benutztes CSS entfernen
„Nicht benutztes CSS entfernen“ ist empfohlen. Falls dies zu Problemen führt, können Sie alternativ „CSS-Dateien asynchron laden“ ausprobieren. Sollte auch diese Option Probleme verursachen, ist entweder eine genaue technische Analyse erforderlich, oder Sie akzeptieren, dass diese Einstellung deaktiviert bleibt.

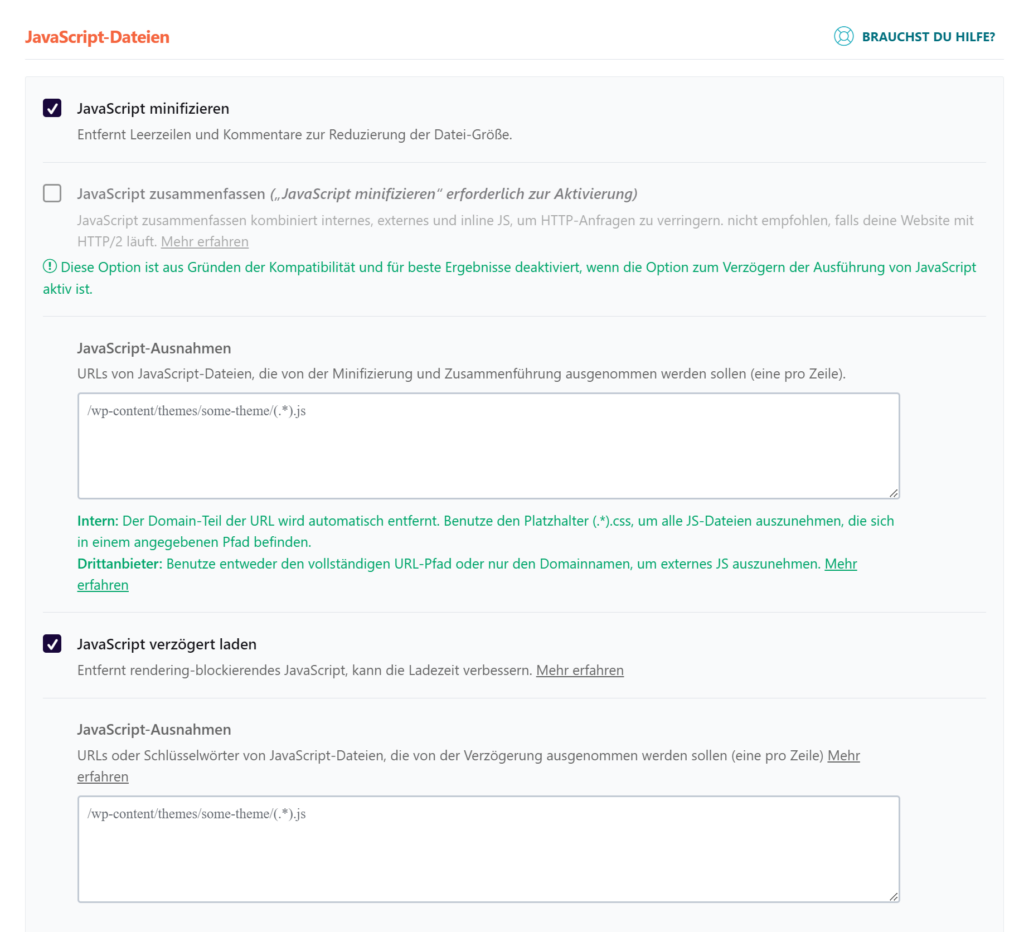
Unbedingt JavaScript minifizieren aktivieren. Dies reduziert die Dateigröße und verbessert die Ladegeschwindigkeit.
JavaScript verzögert laden
Falls keine technischen Probleme auftreten, „JavaScript verzögert laden“ aktivieren. Dies kann die Seitenladezeit erheblich verbessern. Testen Sie diese Einstellung gründlich, um sicherzustellen, dass alle Funktionen Ihrer Website weiterhin einwandfrei funktionieren.
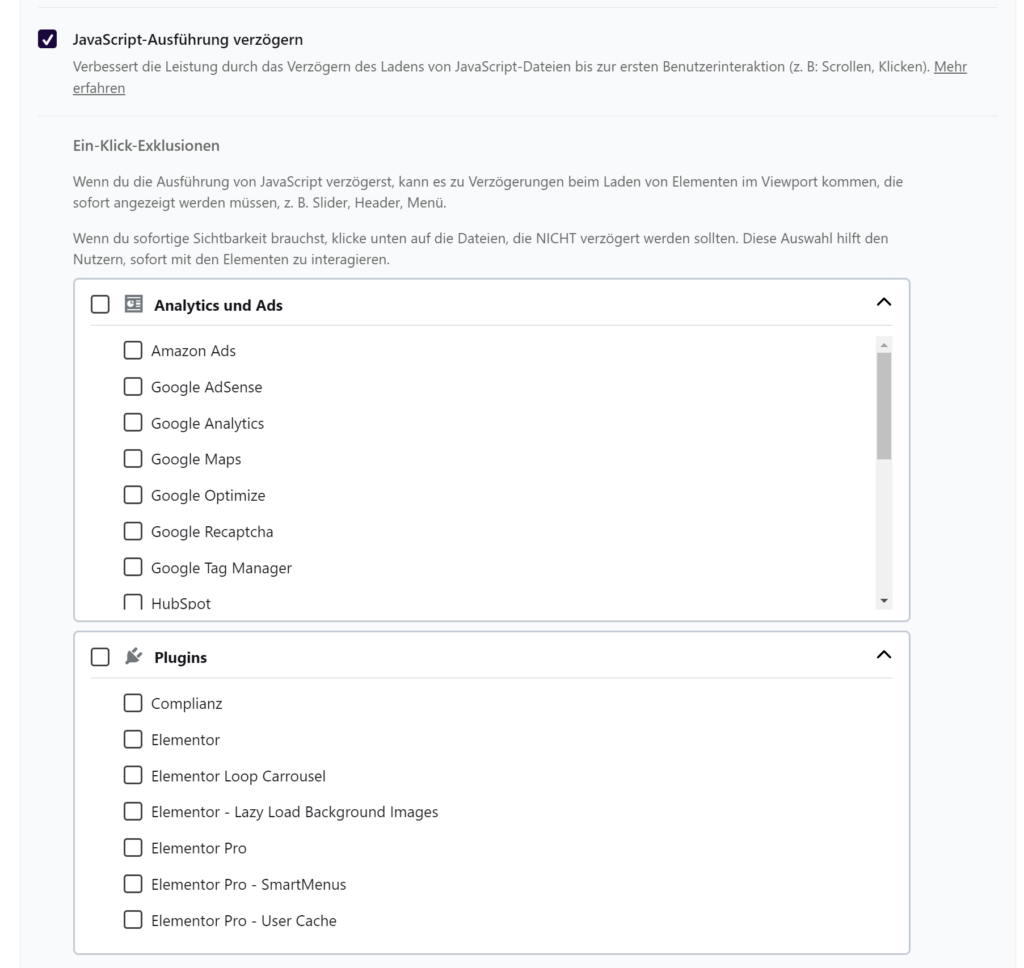
JavaScript-Ausführung verzögern
„JavaScript-Ausführung verzögern“ ist ebenfalls eine wertvolle Einstellung zur Optimierung der Ladegeschwindigkeit. Aktivieren Sie diese Einstellung und testen Sie Ihre Website, um sicherzustellen, dass keine Funktionen beeinträchtigt werden.
Vorgehensweise
- Schrittweise Aktivierung
Aktivieren Sie eine Einstellung nach der anderen und testen Sie jede gründlich. So können Sie leicht identifizieren, welche Einstellung potenzielle Probleme verursacht. - Ausnahmen definieren
WordPress bietet viele Möglichkeiten, Ausnahmen für bestimmte Plugins oder Skripte zu definieren. Bei Problemen mit bestimmten Plugins oder Google Ads können Sie diese gezielt von der Verzögerung ausschließen. - Fehlerbehebung
Falls Funktionen oder Klicks auf Ihrer Website nicht mehr richtig reagieren, liegt dies möglicherweise an den verzögerten JavaScript-Einstellungen. Testen Sie, welche Einstellung das Problem verursacht, und passen Sie entsprechend an.
Beispiel für schrittweise Aktivierung:
- JavaScript minifizieren
Aktivieren und testen. - JavaScript verzögert laden
Aktivieren und testen. - JavaScript-Ausführung verzögern
Aktivieren und testen.
Sollten Probleme auftreten, deaktivieren Sie die entsprechende Einstellung und prüfen Sie, ob das Problem behoben ist.


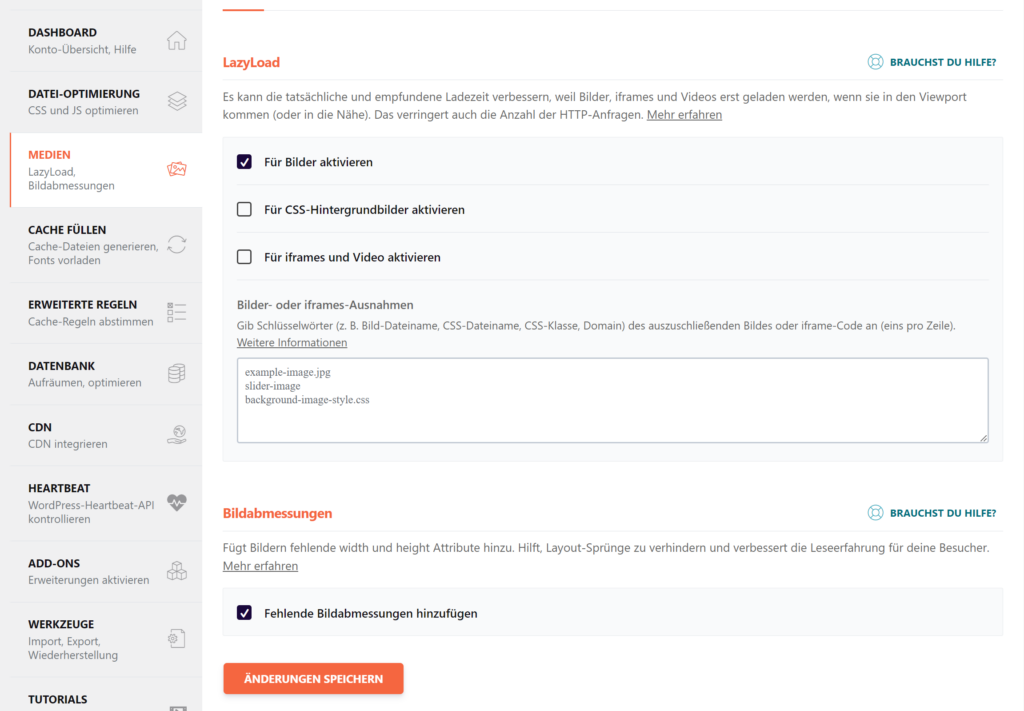
Medien
Unbedingt „Fehlende Bildabmessungen hinzufügen“ aktivieren. Diese Einstellung kann nicht schaden und hilft, Layout-Verschiebungen zu vermeiden und die Ladegeschwindigkeit zu verbessern.
LazyLoad
Bei LazyLoad ist Vorsicht geboten. Es ist wichtig zu testen, ob die Benutzererfahrung (User Experience) noch in Ordnung ist. Falls LazyLoad die Benutzererfahrung beeinträchtigt, sollten Sie bestimmte Bilder vom LazyLoad ausschließen.
- Bilder ausschließen: Testen Sie Ihre Website gründlich. Wenn bestimmte Bilder für eine gute Benutzererfahrung wichtig sind, sollten Sie diese vom LazyLoad ausschließen.
- CSS-Hintergrundbilder: Aktivieren Sie LazyLoad auch für CSS-Hintergrundbilder, falls diese verwendet werden.
Vorgehensweise
- Fehlende Bildabmessungen hinzufügen: Immer aktivieren.
- LazyLoad testen: Aktivieren und testen Sie LazyLoad. Prüfen Sie, ob die Benutzererfahrung beeinträchtigt wird.
- Bilder ausschließen: Falls notwendig, schließen Sie kritische Bilder vom LazyLoad aus.
- CSS-Hintergrundbilder: Aktivieren Sie LazyLoad für CSS-Hintergrundbilder, falls Ihre Website diese verwendet.
Beispiel für schrittweise Aktivierung:
- Fehlende Bildabmessungen hinzufügen: Aktivieren.
- LazyLoad: Aktivieren und testen.
- Bilder ausschließen: Falls nötig, bestimmte Bilder ausschließen.
- CSS-Hintergrundbilder: Aktivieren und testen.

WebP-Format
Um die Ladegeschwindigkeit Ihrer Website weiter zu verbessern, empfehlen wir, die Einstellung für WebP-Kompatibilität in WP Rocket zu aktivieren. Diese Funktion ermöglicht es, Bilder im WebP-Format bereitzustellen, was zu einer erheblichen Reduzierung der Dateigröße führen kann.
- WebP-Kompatibilität aktivieren: Aktivieren Sie diese Einstellung, um Ihre Bilder im modernen WebP-Format zu liefern. Dies verbessert die Ladezeiten und spart Bandbreite.
- Alternative Plugins: Falls Sie bereits ein spezialisiertes Plugin wie Imagify verwenden, das sich auf Bildoptimierung konzentriert, können Sie die WebP-Funktionalität von WP Rocket deaktiviert lassen. Imagify bietet umfassendere Optionen für die Bildoptimierung und ist besonders nützlich, wenn Ihre Website viele Bilder enthält.
Die Bildoptimierungsfunktion von WP Rocket hat sich zwar verbessert, kann aber noch nicht alle Optimierungen durchführen, die Imagify bietet. Daher lohnt es sich, ein spezialisiertes Plugin zu nutzen, wenn Ihre Anforderungen an die Bildoptimierung besonders hoch sind.

FAQ
Aktiviere in den allgemeinen Einstellungen von WP Rocket die Option „Cache für mobile Geräte“. Dadurch wird sichergestellt, dass auch für mobile Nutzer ein Cache erstellt wird, um die Ladezeiten auf Smartphones und Tablets zu verbessern.
Um die CSS-Minifizierung in WP Rocket zu aktivieren, gehen Sie zu den Einstellungen unter „Datei-Optimierung“. Aktivieren Sie die Option „CSS-Dateien minifizieren“. Dies reduziert die Dateigröße Ihrer CSS-Dateien und verbessert die Ladegeschwindigkeit Ihrer Website.
Aktivieren Sie zunächst die JavaScript-Minifizierung unter „Datei-Optimierung“. Testen Sie dann die Einstellungen „JavaScript verzögert laden“ und „JavaScript-Ausführung verzögern“ nacheinander. Überprüfen Sie nach jeder Änderung die Funktionalität Ihrer Website, um sicherzustellen, dass keine Probleme auftreten. Falls nötig, definieren Sie Ausnahmen für kritische Plugins oder Skripte.
LazyLoad kann die Ladegeschwindigkeit Ihrer Website verbessern, indem Bilder und Videos erst geladen werden, wenn sie in den sichtbaren Bereich des Bildschirms kommen. Testen Sie jedoch, ob diese Einstellung die Benutzererfahrung beeinträchtigt. Falls dies der Fall ist, schließen Sie bestimmte Bilder oder Videos vom LazyLoad aus.
Die Aktivierung der Option „Fehlende Bildabmessungen hinzufügen“ hilft, Layout-Verschiebungen zu vermeiden und die Ladegeschwindigkeit zu verbessern. Diese Einstellung kann ohne Risiko aktiviert werden und trägt zu einer besseren Benutzererfahrung bei.
Ja, WP Rocket bietet eine Datenbankoptimierungsfunktion. Du kannst überflüssige Daten wie alte Revisionen von Beiträgen, Spam-Kommentare und Transienten löschen, was die Datenbank entlastet und die Leistung der Website verbessert.
In seltenen Fällen kann die Minifizierung oder Zusammenfassung von CSS- und JavaScript-Dateien Darstellungsfehler auf deiner Website verursachen. Es wird daher empfohlen, die Einstellungen gründlich zu testen, insbesondere bei komplexen Themes oder Plugins.
Ja, WP Rocket lässt sich problemlos mit einem CDN kombinieren. Du kannst die CDN-Integration direkt in den WP Rocket-Einstellungen vornehmen, um statische Inhalte wie Bilder und CSS von verschiedenen Servern weltweit ausliefern zu lassen.
WP Rocket ist mit den meisten Themes und Plugins kompatibel. In seltenen Fällen kann es jedoch zu Konflikten kommen, insbesondere wenn andere Plugins ähnliche Optimierungsfunktionen ausführen. Es ist daher wichtig, die Einstellungen gründlich zu testen.
