WordPress Menü bearbeiten
Ein gut strukturiertes WordPress-Menü ist besonders wichtig, da es maßgeblich zur Benutzerfreundlichkeit (UX) einer Website beiträgt. Wenn Besucher intuitiv durch die Seite navigieren können, finden sie nicht nur schneller die gewünschten Inhalte, sondern bleibt auch die Wahrscheinlichkeit höher, dass sie länger auf der Website verweilen. Dadurch sinken die Absprungraten, während gleichzeitig die Conversion-Rate steigt, was vor allem für Unternehmen und Blogs entscheidend ist.

Inhalt
Standard WordPress-Menü erstellen und bearbeiten
Die Standardfunktion von WordPress bietet eine einfache Möglichkeit, Menüs zu erstellen:
So erstellst du ein WordPress-Menü
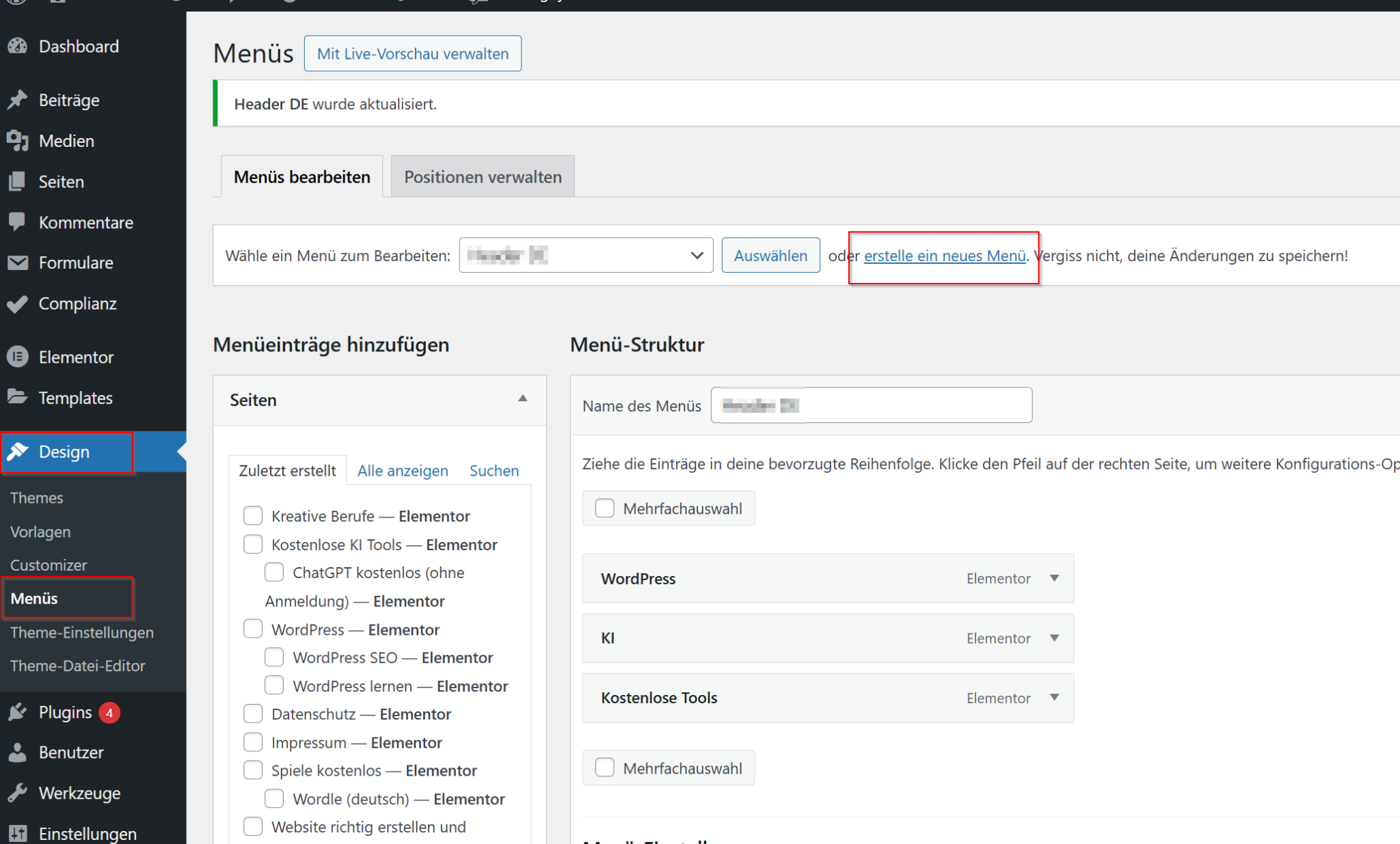
Gehe zu Design > Menüs.
Klicke auf Neues Menü erstellen und gib einen Namen ein.
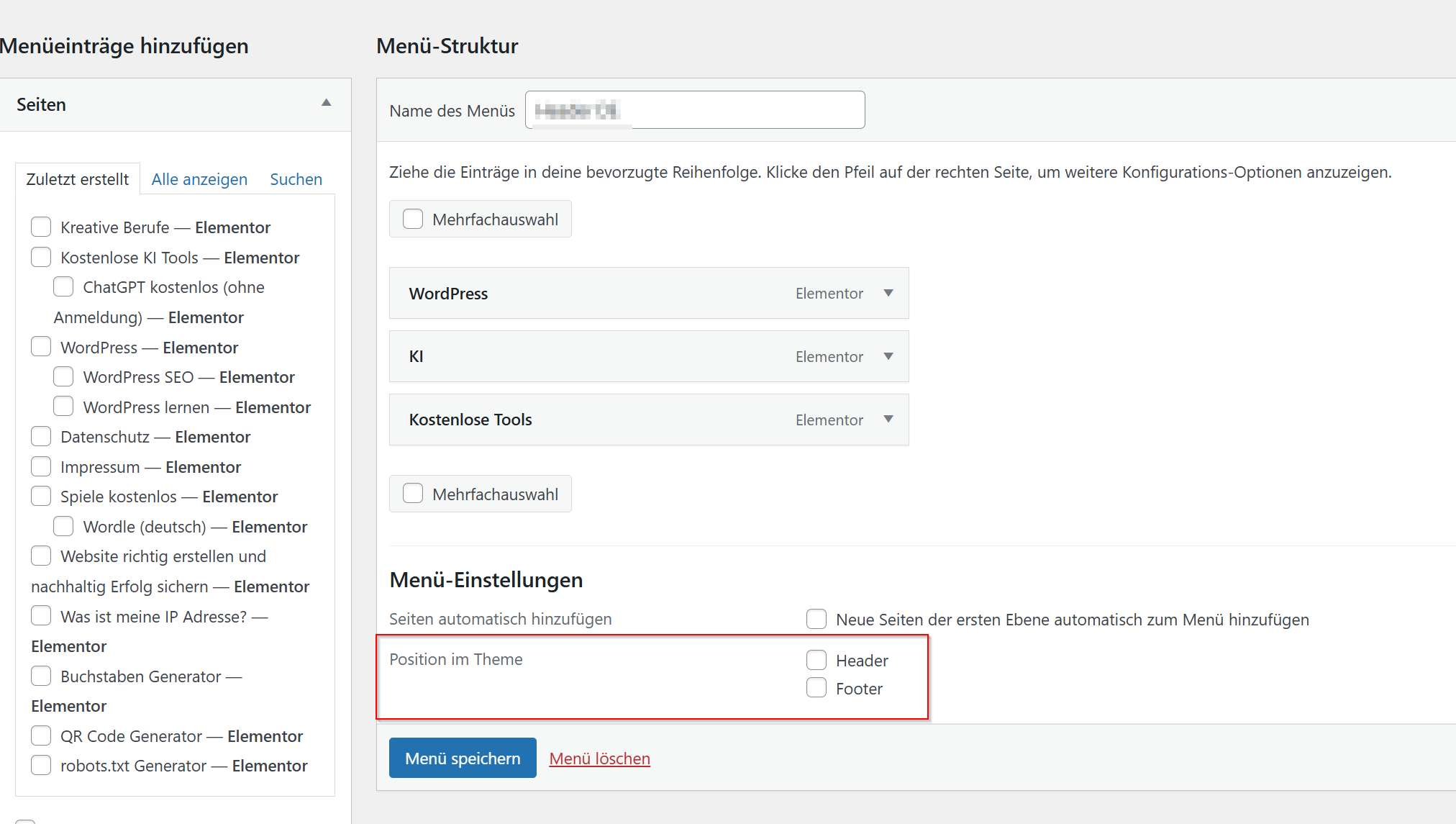
Wähle eine Position (z.B. Header, Footer).
Füge Seiten, Beiträge oder benutzerdefinierte Links hinzu.
Ziehe Elemente per Drag & Drop, um die Reihenfolge festzulegen.
Speichere das Menü.
Vorteile des Standard-WordPress-Menüs
✅ Einfach zu bedienen, keine Plugins notwendig
✅ Kompatibel mit allen WordPress-Themes
✅ Unterstützt Dropdown-Menüs & benutzerdefinierte Links
Nachteile des Standard-WordPress-Menüs
❌ Eingeschränkte Designoptionen
❌ Keine erweiterten Funktionen (z. B. Mega-Menüs)
❌ Anpassungen oft nur mit CSS möglich
So machst du dein Menü benutzerfreundlich
Ein benutzerfreundliches WordPress-Menü lässt sich mit einigen einfachen, aber wirkungsvollen Maßnahmen optimieren:
- Begrenze die Hauptmenüpunkte auf 5–7, um Nutzer nicht zu überfordern und die Orientierung zu erleichtern.
- Ordne die Punkte logisch an, sodass die wichtigsten Seiten wie „Startseite“ oder „Kontakt“ direkt sichtbar und leicht auffindbar sind.
- Verwende klare, präzise Bezeichnungen, die sofort verständlich sind – vermeide vage Begriffe wie „Mehr“ oder „Sonstiges“.
- Setze Dropdown-Menüs gezielt und sparsam ein, um die Übersichtlichkeit zu wahren und die Bedienung zu vereinfachen.
- Optimiere die mobile Navigation, damit das Menü auch auf Smartphones intuitiv funktioniert und Nutzer eine positive Erfahrung haben.
Menü mit Elementor erstellen (ohne Plugins)
Methode 1: Elementor Pro Navigations-Widget
Falls du Elementor Pro nutzt, kannst du das Navigationsmenü-Widget verwenden:
Erstelle eine neue Header-Vorlage in Elementor Theme Builder.
Ziehe das Navigationsmenü-Widget auf die Arbeitsfläche.
Wähle das Menü aus, das du in WordPress erstellt hast.
Passe Schriftarten, Farben und Hover-Effekte an.
Veröffentliche die Header-Vorlage.
Methode 2: Menü mit Elementor Container & Button erstellen
Falls du Elementor Free verwendest:
Erstelle eine neue Header-Vorlage.
Füge einen Container mit zwei Spalten hinzu (Logo + Menü).
Nutze benutzerdefinierte Links und Buttons als Menüpunkte.
Für ein responsives Menü kannst du mit einem Popup-Menü arbeiten.
Verlinke die Buttons auf deine gewünschten Seiten.
Alternative: Kostenlose Plugins für mehr Funktionen
Falls du mehr Funktionen brauchst, aber Elementor Free nutzt, helfen diese kostenlosen Plugins:
Max Mega Menu – Ideal für umfangreiche Menüs mit Mega-Dropdowns.
Elementor Header & Footer Builder – Perfekt für ein flexibles Layout.
WP Mobile Menu – Falls du ein spezielles Mobile-Menü benötigst.
WordPress-Menü optimieren
Das Standard-WordPress-Menü bietet zwar eine solide Grundlage, doch für ein wirklich optimiertes UX-Design lohnt sich der Einsatz von Elementor Pro. Falls du nur die kostenlose Version von Elementor nutzt, gibt es jedoch praktische Workarounds oder zusätzliche Plugins, mit denen du ähnliche Ergebnisse erzielen kannst.
Wichtig ist vor allem, dass dein Menü eine klare und logische Struktur aufweist, denn nur so kannst du eine nahtlose Benutzererfahrung gewährleisten. Egal, ob du Elementor Pro verwendest oder auf andere Lösungen zurückgreifst – die Usability sollte immer im Vordergrund stehen.
💡 Praktischer Tipp
Bevor du dein Menü finalisierst, solltest du es unbedingt sowohl auf dem Desktop als auch auf mobilen Geräten testen. Nur so kannst du sicherstellen, dass die Navigation auf allen Endgeräten reibungslos funktioniert und deine Besucher ein positives Erlebnis haben.
FAQ: Häufige Probleme mit WordPress-Menüs
Prüfe unter Design > Menüs, ob das Menü einer Position zugewiesen ist.
Nutze in Elementor die Bedingungen und verstecke das Menü auf bestimmten Seiten.
Setze in Elementor unter Erweitert > Positionierung die Option „Fixiert“.
Elementor Pro unterstützt Icons direkt, oder nutze das Plugin Menu Icons by ThemeIsle.
In Elementor kannst du unter Stil > Typografie & Farbe die Farben anpassen.
Mit Elementor Pro kannst du das Navigationsmenü-Widget verwenden, um ein responsives mobiles Menü zu erstellen.
In den WordPress-Menüeinstellungen kannst du die Option Link in neuem Tab öffnen aktivieren.
Stelle sicher, dass dein Theme Dropdown-Menüs unterstützt und keine CSS-Probleme vorliegen.
Ja, du kannst Untermenüs in WordPress einfach durch Einrücken der Menüpunkte im Menü-Editor erstellen.